
Mastering the Anchor Tag: Key Roles & Top Features for Effective SEO Strategy

Mastering the Anchor Tag: Key Roles & Top Features for Effective SEO Strategy
Disclaimer: This post includes affiliate links
If you click on a link and make a purchase, I may receive a commission at no extra cost to you.
Anchor tag
Contents
- What is an anchor tag?
- How is an anchor tag important for SEO?
- Main anchor tag attributes
- Related articles
- References
What is an anchor tag?
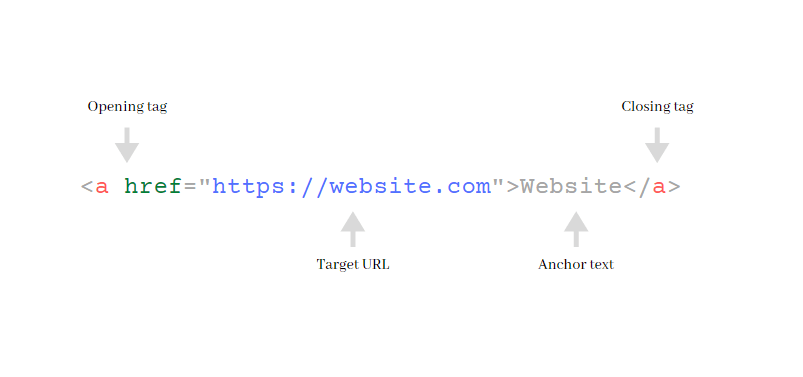
An anchor tag is one of the HTML tags, which is used for linking one page to another or some sections on a single page. By itself, however doesn’t do much (it’s just a placeholder). For linking, it must be accompanied by an href attribute.
Here is what it looks like:

How is an anchor tag important for SEO?
Anchor tags are the basic HTML element that helps optimize site content for search engines and improves user experience. Here is how:
- Anchor tags help with crawling and indexing. As Googlebot discovers new pages through links, it’s vital to make them crawlable[1] . That’s what you do using tag.
- Anchor tags create better UX. Links are a means of navigation. What’s more, its styling opportunities are pretty vast: links are usually underlined and go in blue color, which is eye-catching. Thus, users can easily get to the related page/page section without wasting time.
- Anchor tags contribute to your page rankings. Anchor text, which is a part of links, sends signals to search engines on what a page is about. That helps search engines rank your pages on the SERPs.
Main anchor tag attributes
Anchor tag attributes are the way we tell how the hyperlink should behave on the page.
Here is the list f the most often used anchor attributes:
href
It is the only mandatory attribute on the list. All the other attributes can be used only if the href attribute is present. href attribute is used to specify the target URL (the destination, in other words)[2] .
Example: Your anchor text [3]
rel
It is used to specify the relation between the current page and the linked one. Its values can be the following:
- author – is used to indicate the author of the current document or article
- nofollow – is used to tell search engine bots to ignore the link relationship
- preload – is used to specify that the user agent must preemptively fetch and cache the target resource for current navigation according to the potential destination given by the as attribute[4]
Example: Your anchor text
download
It is used to specify the target link to download files with a click.
hreflang
It is used to specify the language of the linked page.
Example: Your anchor text
media
It is used to specify the linked media files.
Example: <a href=”att_a_media.asp?output=print”
media=”print and (resolution:300dpi)”>
Open media attribute page for print.
target
It is used to specify the way how a destination URL should be browsed. For example, in a new window or tab. Here is the list of your options:
- _blank is used to open the linked document in a new window or tab
- _self is used to open the linked document in the same frame as it was clicked (by default)
- _parent is used to open the linked document in the parent frame
- _top is used to open the linked document in the full body of the window
Example: Your anchor text
Related articles
Internal Links for SEO: Best Practices 2022
5 Cases When Different Link Location Means Different SEO Value
References
1. https://developers.google.com/search/docs/crawling-indexing/links-crawlable 2. https://www.geeksforgeeks.org/html-a-tag/ 3. https://www.w3schools.com/tags/tag_a.asp 4. https://developer.mozilla.org/en-US/docs/Web/HTML/Attributes/rel
Also read:
- [New] In 2024, Compreeved Guide to Creating Stellar YouTube Outros
- [Updated] 2024 Approved Direct Download of YouTube Content
- 2024 Approved A Stepwise Approach to Film Color Grading with Look-Up Tables (Luts) From CG Central
- 2024 Approved PicturePuns Comic Creation Tool
- 2024 Approved Streamlined Screencasting Steps - Ultimate Tutorial
- A Perfect Guide To Remove or Disable Google Smart Lock On OnePlus 12
- Download Free 8Tracks Music Playlists: The Best and Easiest Options
- Easy Steps to Eliminate Unwanted Objects in Images
- Ensure Crystal Clear Audio/Video in Your Next GoToMeeting by Following These Simple Recording Tips
- In 2024, Foremost 6 Online Spaces Dominating B2B Interactions
- Quick and Simple Ways to Edit Down Your Videos
- Quick Guide: Transferring iPhone Contacts to Your Computer Efficiently
- Step-by-Step Guide: Activating Recovery Mode on Your iPhone or iPad
- Step-by-Step Guide: Transferring Data From iPhone XS to Your Computer
- Ultimate Guide: Crafting the Perfect Tinder Profile Pic and App Advice – Latest Trends
- Undelete lost data from Vivo Y27s
- Unveiling the Power of Modern Electronics at Tom's Hardware Resource Center
- Title: Mastering the Anchor Tag: Key Roles & Top Features for Effective SEO Strategy
- Author: Scott
- Created at : 2025-01-16 04:55:58
- Updated at : 2025-01-20 22:06:40
- Link: https://win-top.techidaily.com/mastering-the-anchor-tag-key-roles-and-top-features-for-effective-seo-strategy/
- License: This work is licensed under CC BY-NC-SA 4.0.